
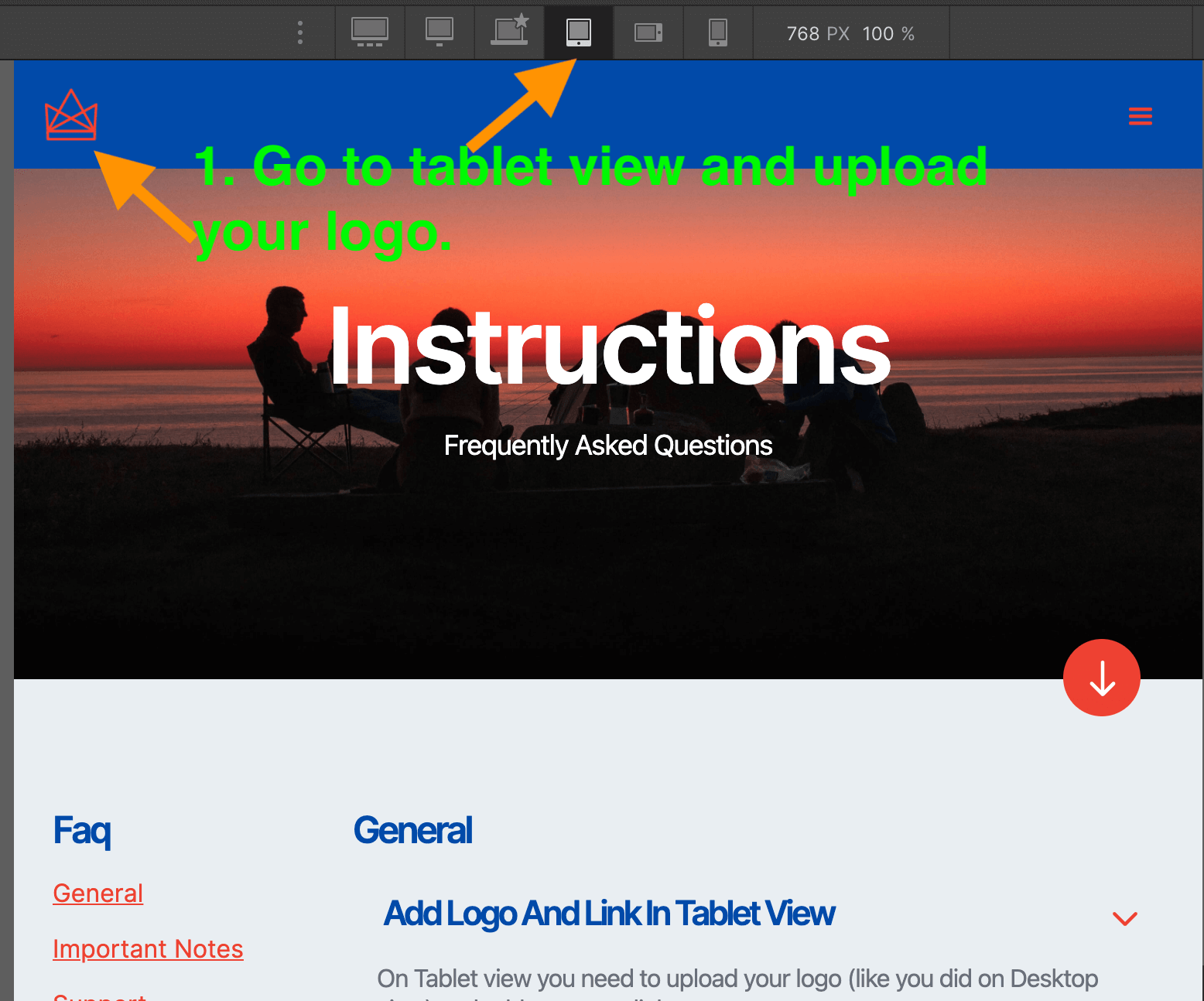
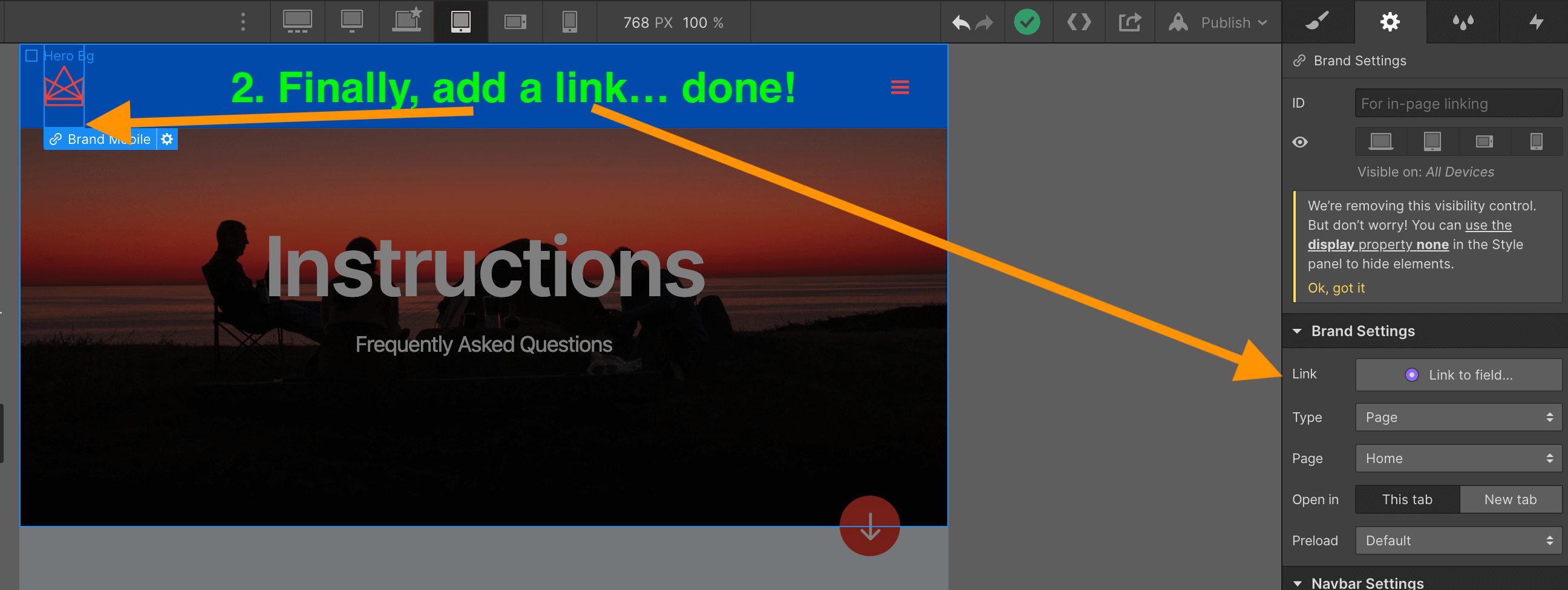
General
On Tablet view you need to upload your logo (like you did on Desktop view) and add a page to link to.


1. Select the element to edit (can be a Heading, paragraph, link, etc).
2. Go to the Style Panel and under the Selector SELECT the "All x element" .

As recommendation you can save your work from time to time, just hit Ctrl + S this will save a version of your work that you can go back or restore later.
Also pressing Ctrl + Z will undo previous actions.
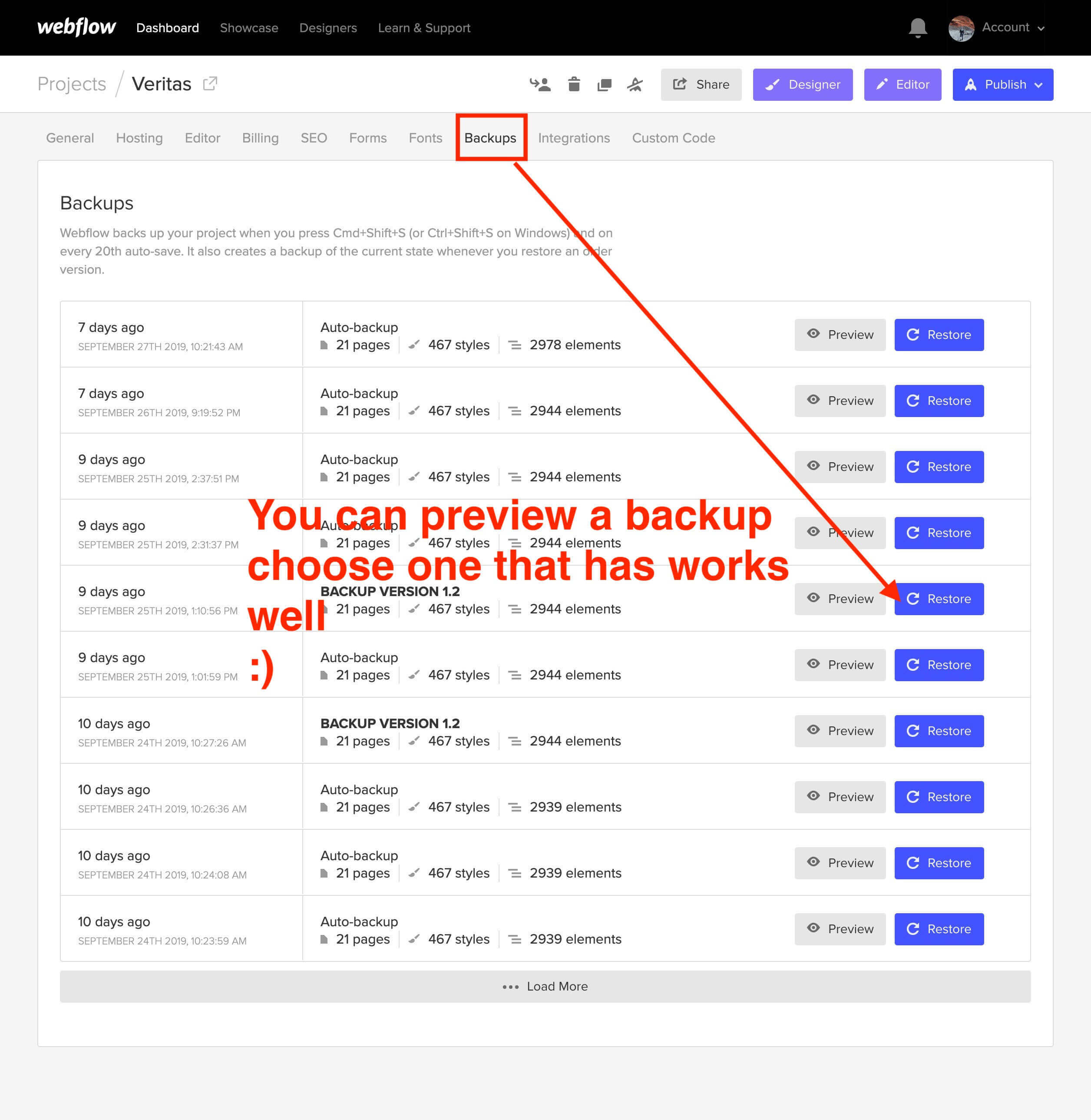
But if you want to restore the original version of your template or go back in time to a previous version, just:
- Go to the settings of your page.
- Under Backups pick a version you want to restore.
Please note that restoring a previous version will delete your current work.

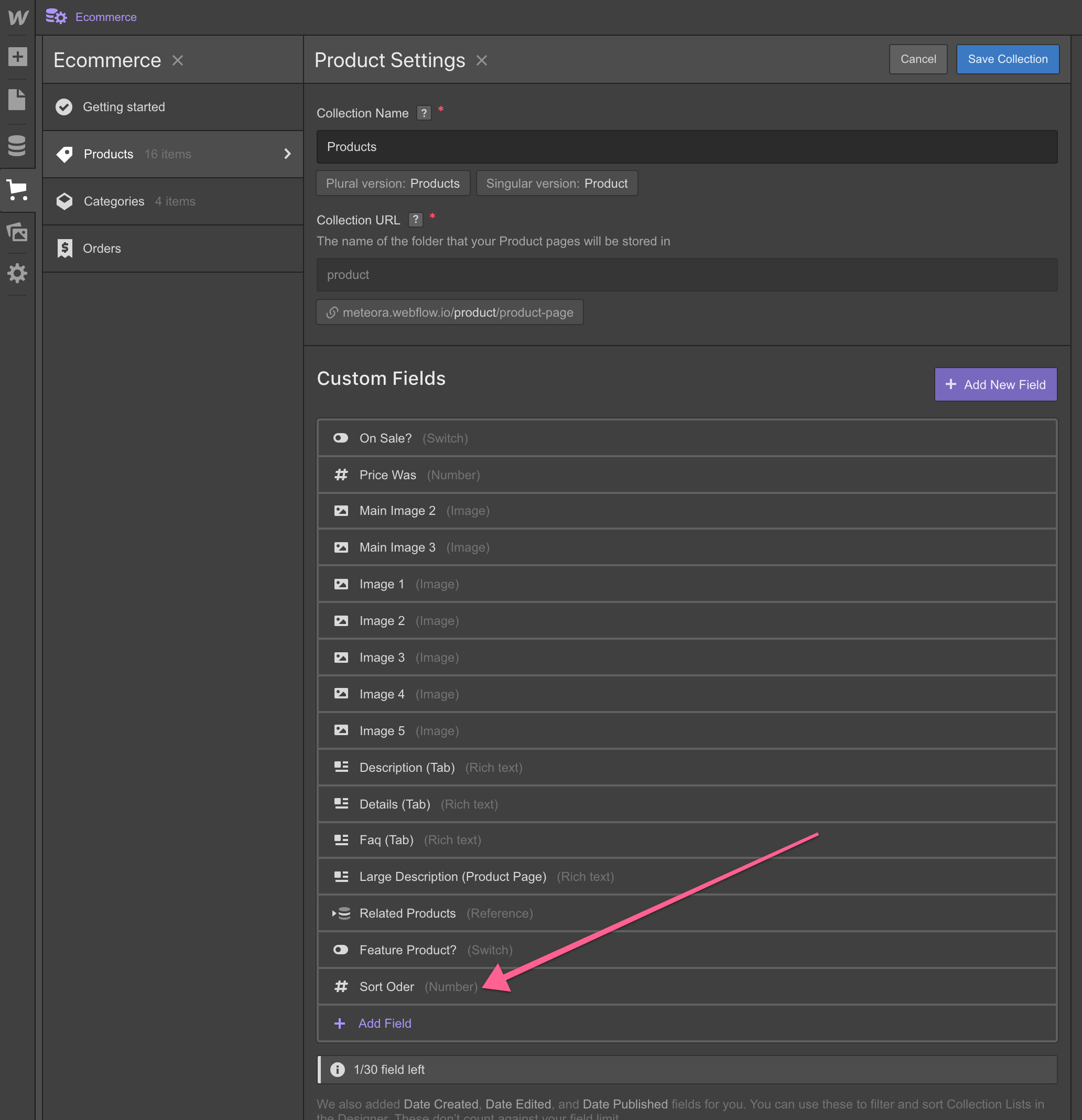
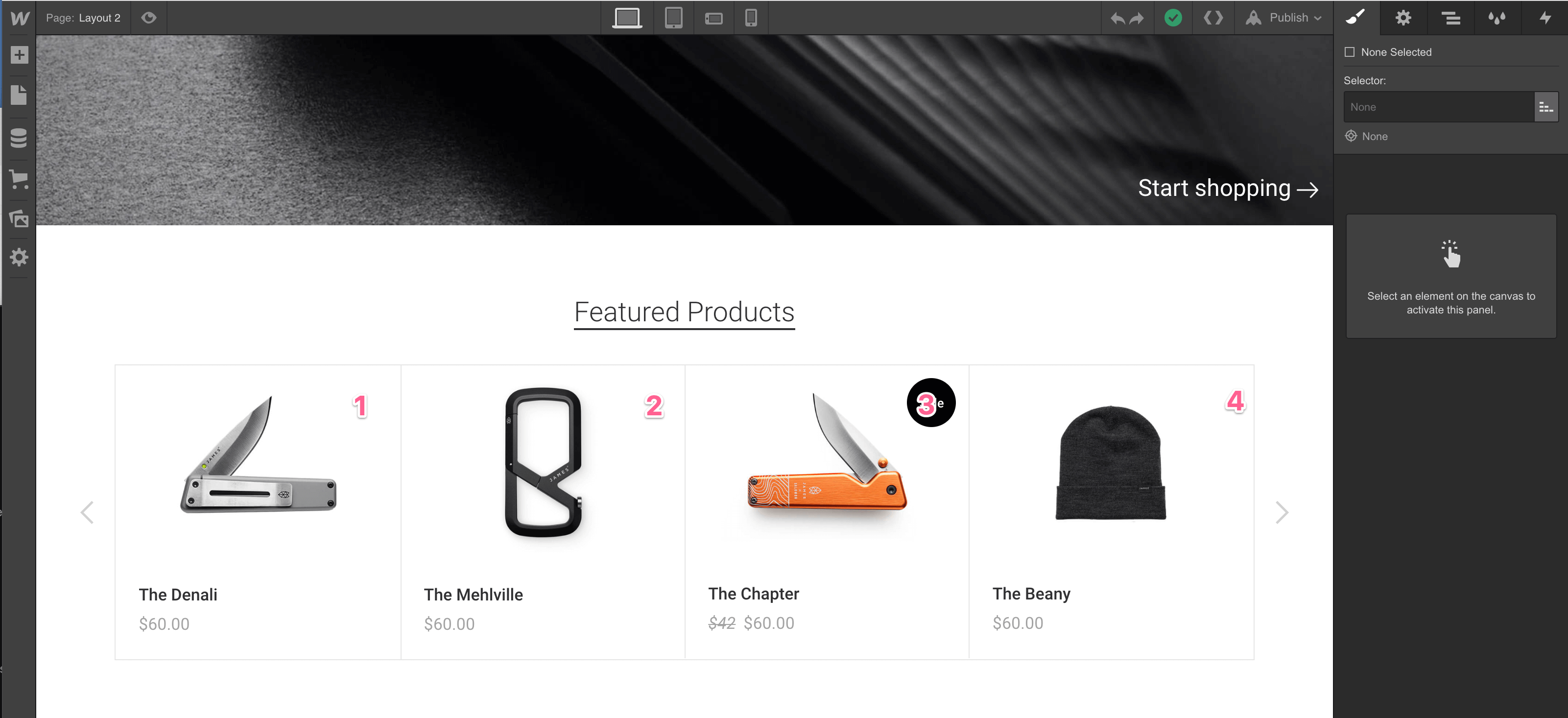
This option is very useful when you want to sort your Post/Products in a very specific order.

Example:
Say you want to feature specific Products in certain order in your Home Page, like in the image below.

In order to do that, you will need to assign a "Sort Order" number to each one of your products.
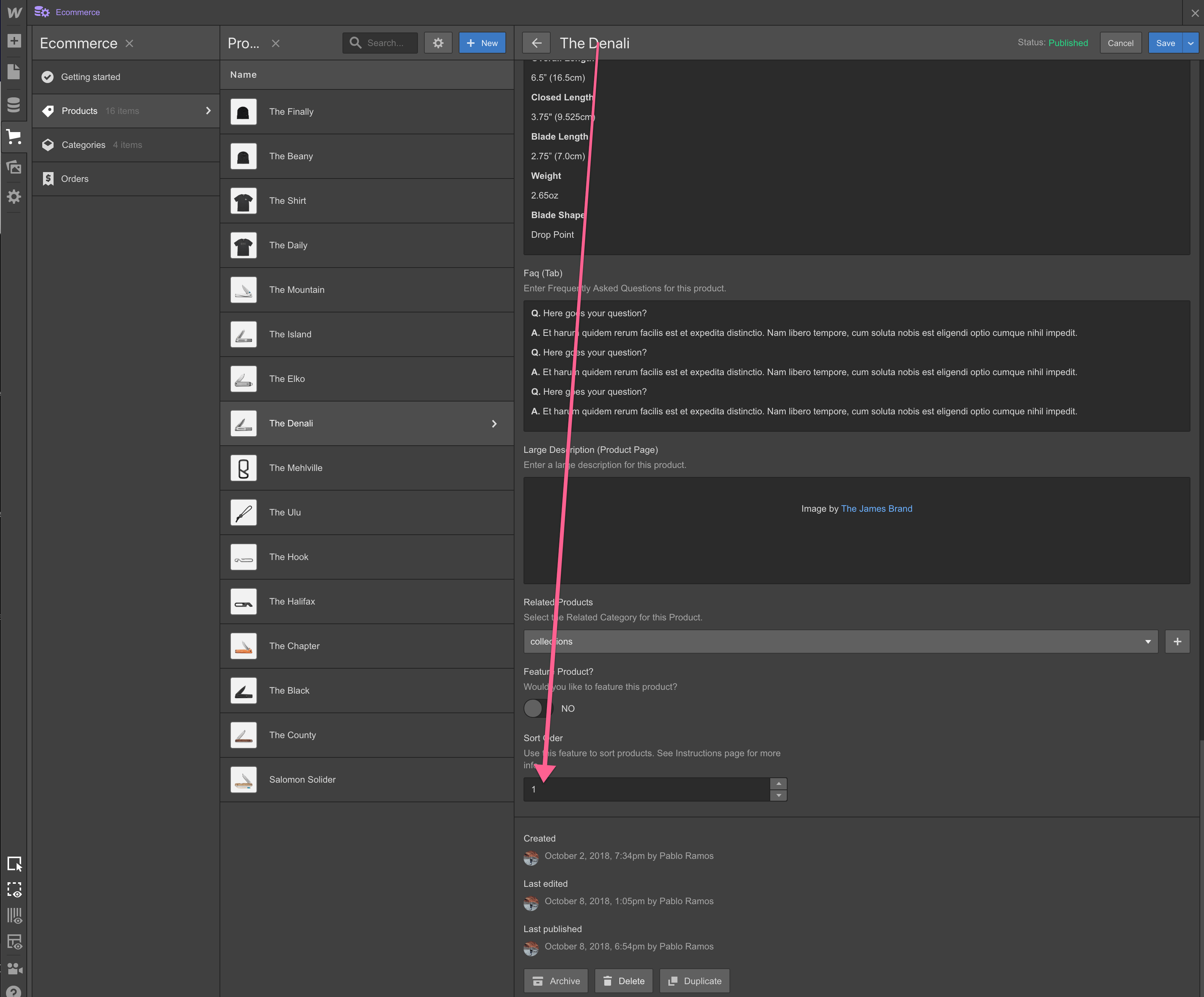
1. Go to your Product Listing Page and assign a "Sort Order" number to your product.

2. Next, on the filter settings of your product showcase, select the Sort order number for your product. In this case the number one. Do the same for the rest of products.

And that is all you need to do to have your post/product show up as first.
Important Notes
If you want to achieve better loading time we recommend to optimize all your pictures using services like Tinypng.com
Press Shift+Ctrl+I (Letter i) to have Webflow do a image responsive scan.
In order to have crisp images on most modern devices, you need to upload 2x image sizes.
For a high quality visual experience for your users we recommend using svg icons. You can visit flaticon.es and find planty of svg icons.
This template does not include a dynamically feed from your instagram account but you can build one following the Webflow University guide here:
Support
If you need further help you can contact me here.



